Work in progress
Typesetting Tutorial
Basics
To enter text in Photoshop, switch to the Type Tool (also called Text Tool) by clicking on the icon in the toolbar (keyboard shortcut: T).

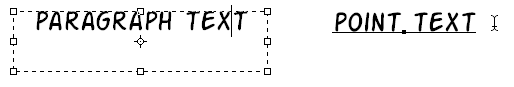
There are two ways of inputting text in Photoshop. You can either click and drag to make a Text Box (Paragraph Text); or you can click on an empty space on the canvas with the text tool selected (Point Text).

With Paragraph Text, the text you enter remains within the boundaries of the text box that you created, thus making it easier to fit your text within the constraints of text bubbles; whereas with Point Text, you have to make line breaks manually after placing your text.
Paragraph Text ignores trailing spaces at the end of each line, while you need to manually get rid of spaces in the beginning and at the end of every line in the case of Point Text. Trailing spaces can make your text look off-center even with the alignment set to Center.

Therefore, it is recommended to use Paragraph Text; it is both easier and faster to work with while being more fool-proof.
Character Panel
To open the Character Panel, click on the rightmost icon on the Options bar at the top with the Text Tool selected.


Most of the modifications you make to your text will be done using this panel. I'll briefly explain some of the options in here.
Font Style - a lot of fonts come in different variants like bold and italic, you can choose between them here.
Faux Bold / Italic - use these options to emulate bold or italics for fonts that don't have these versions. They are generally used to add emphasis to certain words.
All Caps - it makes all selected text UPPERCASE. This is only relevant for lowercase fonts. Some fonts like CC Comicrazy and CC Zoinks are often used with this option enabled. Keep it disabled if you're using an uppercase font.
Vertical / Horizontal Scaling - increase or decrease the height or width of the text. You generally want to keep these at 100%.
Tracking - the horizontal space between all the characters. It can be used to fix font glitches like overlapping text, when switching the kerning to Optical doesn't fix it. Do not touch this unless you know what you're doing.
Kerning - the space between individual characters. Optical kerning adjusts the spacing between adjacent characters based on the shapes of the glyphs. Switching to this might fix some glitches like overlapping text as mentioned above.
Some versions of Photoshop have a bug where it keeps reverting the kerning to Metrics, so make sure to double check when you're done typesetting if you're using Optical kerning.
Leading - the space between lines of text. Do not set leading manually, use Auto Leading (more on that later).
Anti Aliasing - used to smoothen the edges of text. Make sure it is set to Smooth.
Baseline Shift - you can move selected text up or down using this option. Generally used to give more SOUL [ /oomph] to SFX. In the example below, the characters L and M were brought down with Baseline Shift of -6.

If you run into any issues with the text tool and are unable to fix it by changing the settings in the Character Panel, the Reset Character option in the Character Panel menu might be of help.

Text Warp is a feature of Photoshop that allows you to twist and distort text into various shapes, and the effects get applied in real time. To open the Text Warp menu, click on the second rightmost icon on the toolbar.

The options are pretty self-explanatory, tinker around until you get your desired results.

The Paragraph Panel should be right next to the Character panel. If not, enable it by clicking on Window > Paragraph.

You'll be using Center align for most of your typesetting. I recommended leaving Hyphenate off. In general, you want to hyphenate as little as possible.
When you do hyphenate, make sure you split the word at its syllables. If you are uncertain, use this website to check the syllables of a word.
Symbols like hearts and stars can be fairly common in manga depending on the genre. A lot of the newer Comicraft and Blambot fonts come with these symbols, however most of the older ones do not. You can use MS Gothic for these symbols, it'll likely have whatever glyph you require.
Here are some of the common symbols, you should be able to copy and paste them - ♡ ♥ ☆ ★ ♪ ♫ ① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨
Auto Leading
This option is under the Justification... menu in the Paragraph panel.

Auto Leading allows you to change the leading as a percentage of the font size, and therefore it scales with your font size i.e. the gap between lines of text remains consistent regardless of font size. Make sure the leading is set to Auto in the Character Panel or any changes you make will not take effect..
The default value is 120%, which may leave a lot of space between the lines for certain fonts as pictured below.

The Auto Leading value you should use varies from font to font; make to keep enough breathing room between the lines. One line should never touch another. You also do not want too much blank space between the lines. A very generalized rule is to use 100% leading for Comicraft (CC) fonts and 80% for Blambot (BB) fonts; however you should use what you see fit and not just blindly follow this rule.
Types of text
There are several types of text used in every manga, usually indicated with the use of different fonts. They can be categorized as - dialogue, narration, thoughts, handwritten, flashbacks, SFX etc. Take a look at this page for example:

You want your typesetting to carry over the feeling of the original, with the use of various fonts and/or font styles. Of course, you cannot find fonts that match the appearance of the text in the raws 1:1; use your own discretion in selecting what fonts to use.
It is common practice to use the dialogue font in italics for thoughts and narrations, and bold italics for shouts, but using a different font is fine too. Make sure you remain consistent with your choices.
DO NOT use different fonts for different characters, it only makes the end result look amateurish. There are exceptions, of course, like if a character has a robotic voice and the raws use a different font to reflect that; in such cases, you should too.
Choosing fonts - choose a dialogue font that fits the artstyle of the manga, and choose fonts that complement the dialogue font for the rest. For example, if you choose a tall dialogue font, try to use a similarly tall font for narration and shout. Font choices are subjective, there is no clear-cut right or wrong. Be sure to give it proper thought, don't just choose a font because it is popular, and make sure the fonts are not hard to read.
Font sheets are extremely useful for choosing what fonts to use for a series, you can also take inspiration from other series.
Font sheets can look quite overwhelming to beginners, I'll leave a few font recommendations of my own.

You can find most of these fonts in this Google Drive folder maintained by Scanlation School.
Do's and don'ts
Centering - always make sure your text is centered in the bubble or box it is in. Use the Move Tool (keyboard shortcut: V) or press and hold Ctrl and use the arrow keys to adjust the position of the text. (incl. gif)
Font size - try to make your font size look uniform across all bubbles. You should not go out of your way to increase the font size to "fill" the bubbles, but also make sure that the text is easy to read. You may increase the font size to add emphasis to the text, where necessary.
This is not to say that you shouldn't change the font size, just make sure it looks visually consistent across all bubbles.
Margin - the text should never touch the boundaries of the bubble. Always keep some margin between your text and the bubble.
Joint bubbles - do not combine the text. Split it where it makes sense, or ask your proofreader.

Punctuation - do not leave punctuations on their own lines. Exceptions can be made for ellipses in the case of tight bubbles.

Shaping - you should make the shape of your text similar to the shape of the bubble it’s in. If it’s an ellipse then you should try to typeset with an elliptic shape, if it’s a rectangle then you should typeset with a rectangular shape.
You want to make the text look consistent, without much variance in the shape or gaps in between.

Hyphenation - Try to hyphenate as little as possible. Only split the words at their syllables.
Crossbar I - This is only relevant for uppercase fonts. Crossbar I is the capital “I” with the bars on the top and bottom. You should only use it for pronouns (I, I'll, I'm, I'd etc.), and use the normal, non capitalized “i” for everything else.

This is an old comic book lettering tradition, and majority of the scanlation groups and publishers do not follow this rule. Make your own call, or follow your group's decision.
Recreate common effects in manga
Rotate text
- Click on the text layer you want to rotate.
- Move your cursor to the corner of the text until you see the rotate icon.
- Click and drag in the direction you want to rotate to.
[incl gif]
In the case of Point Text, you need to press and hold Ctrl to rotate your text.
Stroke - text placed on top of art can be hard to read, therefore we add a stroke (outline) so that the text is more visible.

Steps:
- Double click on the text layer to open Layer Styles menu.
- Select stroke and use the appropriate color and size.
- Set the position to Outside.
I recommend setting up an action for a 3px white stroke since it's commonly used in manga. You can assign a keyboard shortcut to it, and thus can apply a stroke with a press of a button.
[Video]
You can add multiple strokes to a text layer. Click on the + icon to add more. The new stroke(s) needs to be bigger than the previous one to be visible.

Pattern - you may come across text with patterns like these (called screentones).

Steps:
- Select a repeating part of the pattern with Marquee Tool.

- Click on edit > define pattern > OK.

- Typeset your text.
- Double click on your text layer > pattern overlay > select the pattern you just made > OK.

- Add a stroke to match the original.
Drop Shadow - add a shadow to your text.
Steps:
- Typeset the text normally.
- Double click on the layer and select Drop Shadow in the Layer Style menu.
- Change the color, size and angle to match the original.
- Add a stroke of the same color if the shadow looks too thin in the opposite direction of the shadow.

Perspective - text on posters or signs placed at an angle often have a perspective to them which cannot be imitated by simply rotating. Check these videos to learn how Perspective Warp works in Photoshop.
[video]
Layer mask - this is a feature that allows you to hide parts of any layer without rasterizing or erasing it.
Steps:
- With the text layer selected, click on this icon below the Layers panel.

- Use a black brush to hide and white brush to unhide [gif]
- If the text has a Layer Style (such as a Stroke) and you want to hide it, enable this option under Blending Options.

Clipping Mask -[todo]
Other Helpful Tools
Font Identifiers are online services that can identify fonts from images. Take a screenshot of a word or two with various characters, upload it to the website of your choice and it should guide you through the rest. Here are a few of them:
https://www.myfonts.com/WhatTheFont
https://www.whatfontis.com/
https://www.fontsquirrel.com/matcherator
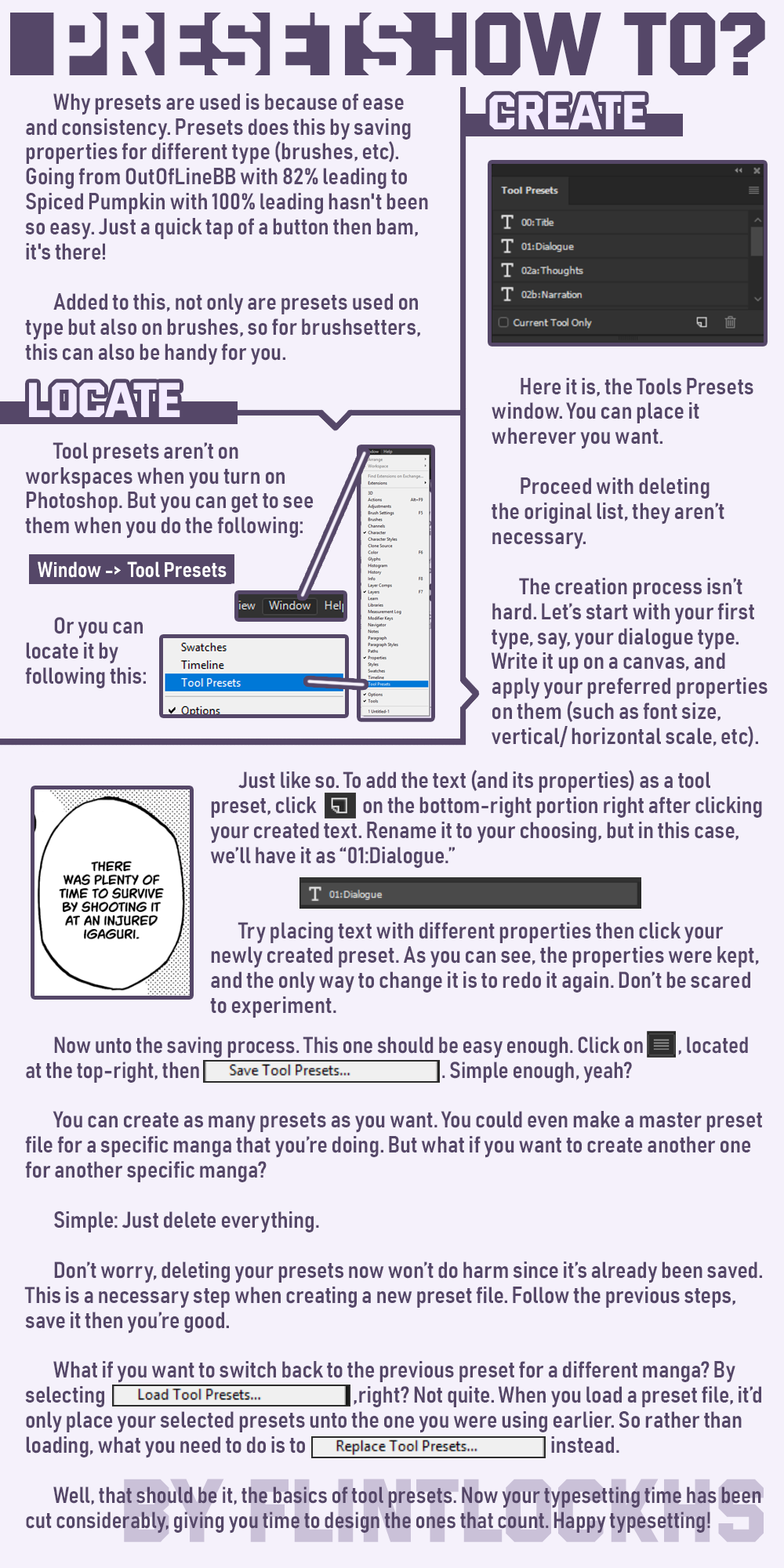
Presets - Photoshop's tool presets let you save and reuse your font settings, such as font size, leading, color etc. These can be saved as a .tpl file and shared with others. Here's an infographic on how to use them.

Typesetterer - it is a third party program that replaces the need to constantly switch between your script and Photoshop to copy and paste text with simple hotkeys. Use this in conjunction with Tool Presets to vastly reduce the time it takes to typeset. Check this link for a guide on how to set it up and download links.
[video?]
TyperTools - Similar to Typesetterer, TyperTools is a Photoshop extension that allows you to bypass the steps of copy-pasting lines from your script manually. [todo]
Various approaches to SFX [todo]
SFX Note

Subtitle

Stylized Subtitle

Full Replacement
