cami's rentry tips!
this rentry is just a dumbed down version of the "how" tab
yeah, this one!
i thought it was pretty confusing, so id rewrite it. this is for all the noobs looking to make cool graphics like me :^
so, down below youll learn out about text formatting, image insertion, markdowns, hex colors (and how to choose them!), and any other bits i feel like adding.
also, if you would like to check out my rentry, click here.
text formatting
* makes things italicized!
** makes thing bold!
*** makes things bold and italicized!
wanna know how i used them without the formatting?
yeah, thats right! the "\"
thats some basic formatting for typing.. but if youre looking for adding pictures, this next part is for you!
image insertion
so, for images and layouts, ill normally go to tumblr (hey, look! a markdown link! thats coming up later ;D)
i recommend using an account, as youll be able to view all posts. not signing in is fine, but you can only enlarge images a certain amount of times before it makes you sign in.
now, go to the search bar and look up "rentry emojis" or something related. it should look like this:
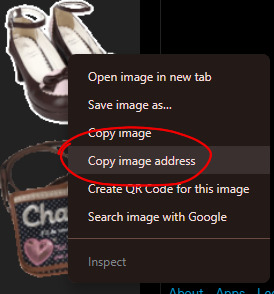
im gonna use this:
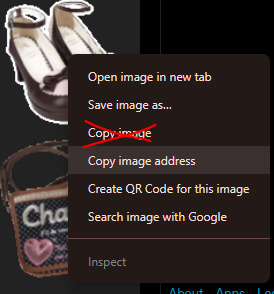
now, i want you to click "copy image address" not "copy image." **I REPEAT, NOT "COPY IMAGE."

now, in order to insert the image, go back to rentry and type "![alt text]" then, without using a space, type "([image link])"
once doing this, you can view it on the "preview" tab up top. if you dont like the scaling, type "{00px:00px}" then adjust to your liking. one thing i want to make clear is that it is formatted as width x length, not length x width (weird, i know).
in rentry it should show up in blue (look, i did it again. saving that for later :D).
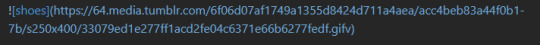
it should look like this when youre finished
now, onto the next tip!
markdowns and markdown links
markdowns in text
there are a few more formatting tips for text that im putting here.
strikes/cross out (two ~s on each side)
marker/highlight (two =s on each side
pre-colored text (%any color% text %%)
hex text (%hex code% text %%)
spoiler (!> on one side of the text)
spoilered text is hard to show the prefix, so im trying my best
colors for pre-colored text can be found on this page.
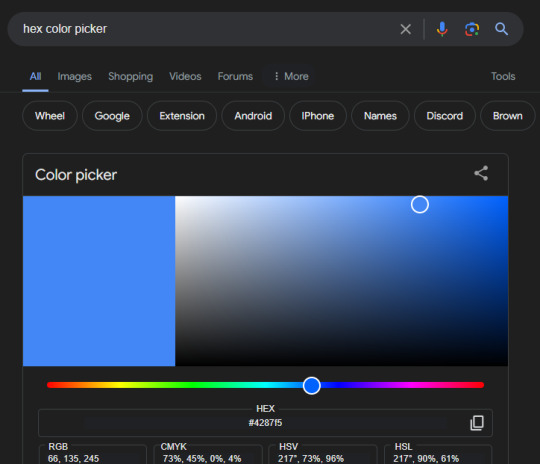
as for hex codes, just google "hex color picker." it should look like this:
markdown links
markdown links are basically like image insertion, just without the "!" at the beginning.
all you want to do is write your display text like so:
[example] and your link (https://example.com). then just mush them together. if you do it right, it should look like this (that link leads to rentry).
just always remember to write the "https://" before the link.
ending notes and other stuff you can try
if you use a "#," it will make a header (up above!)
you can use this to anything up to six
example
example
example
example
example
example
making right-oriented and center-oriented text is easy, just use "->" on both sides or your text for right-oriented
and the same, opposite facing arrows, on each side for center-oriented text. plus note, this works for images too.
also, bulletpoints are easy, just "+" or "-" to make a regular one, and "[tab, or 4 spaces]-" or "[tab, or four spaces]+" for a subpoint
- example
- sub example
bulletpoints will be formatted in the editor as green, subpoints will be pink. also, click enter twice to start a new area, otherwise itll look like this:
- example
- sub example
new text
- sub example
anyways, thats the end. if youd like to check my rentries they are listed here
thanks for reading!