
 Ray's
Ray's
 Blinkie
Blinkie
 Tutorial !
Tutorial !
 The easiest way is to just go onto blinkies.cafe, pick a template , type your text in and generate it . This tutorial is more to make your own, completely customized blinkie .
The easiest way is to just go onto blinkies.cafe, pick a template , type your text in and generate it . This tutorial is more to make your own, completely customized blinkie .
Things you'll need:
1. Drawing app like ibispaint
2. Internet

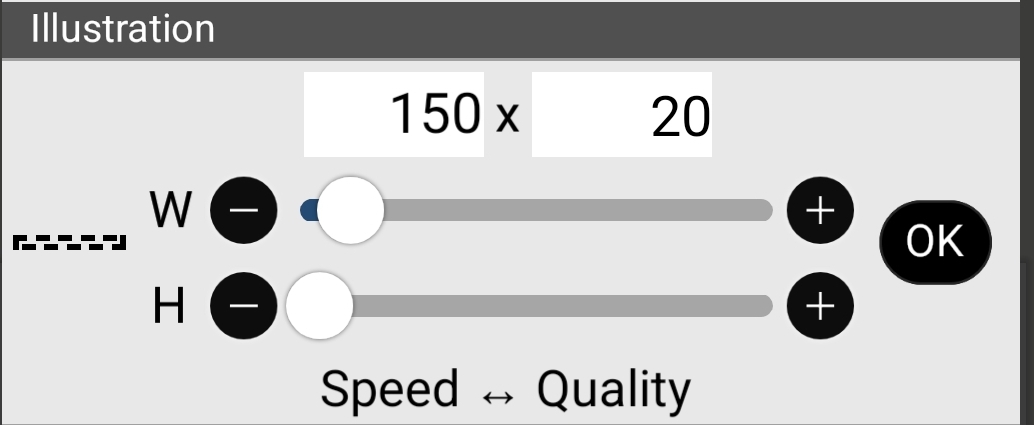
- Go into your drawing app and make the canvas size 150:20

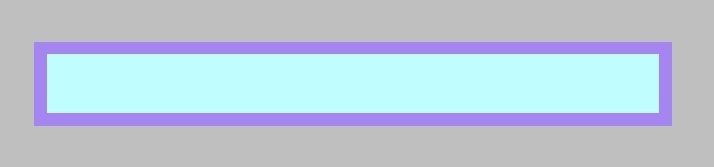
- Color in the entire canvas, create a new layer and create a 3x3 pixel border (tip: use the digital pen brush)

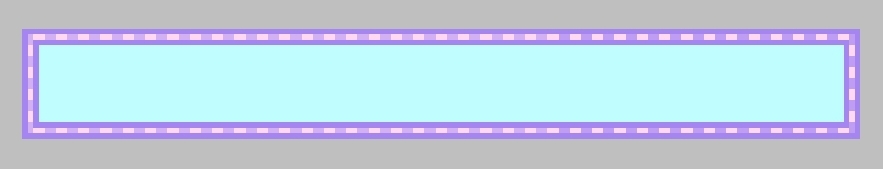
- Create a new layer and draw 2x1 dashed lines

- Lower the layers opacity and create a new one again, draw in the 2x1 dotted lines in-between already drawn ones . Like this:

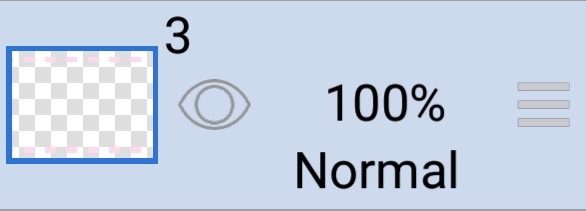
- Set the previous dotted line layer to maximum opacity and hide it .

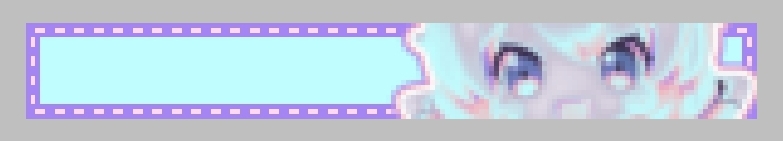
- Draw or import an image in a new layer, it doesn't matter if it's under or on top of the border and dotted lines

- Add some text to the side and save the image, afterwards, hide the dotted line layer that's currently visible and show the other dotted line layer and save it .


Now you most likely have the frames done ! Now to make the blinkie a gif !
- On your browser, search up ezgif.com or click the link it already showed lol
- Click gif maker

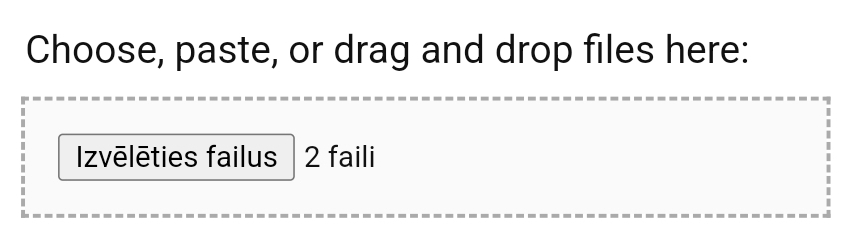
- Put your blinkie frames in here :

- Click upload files

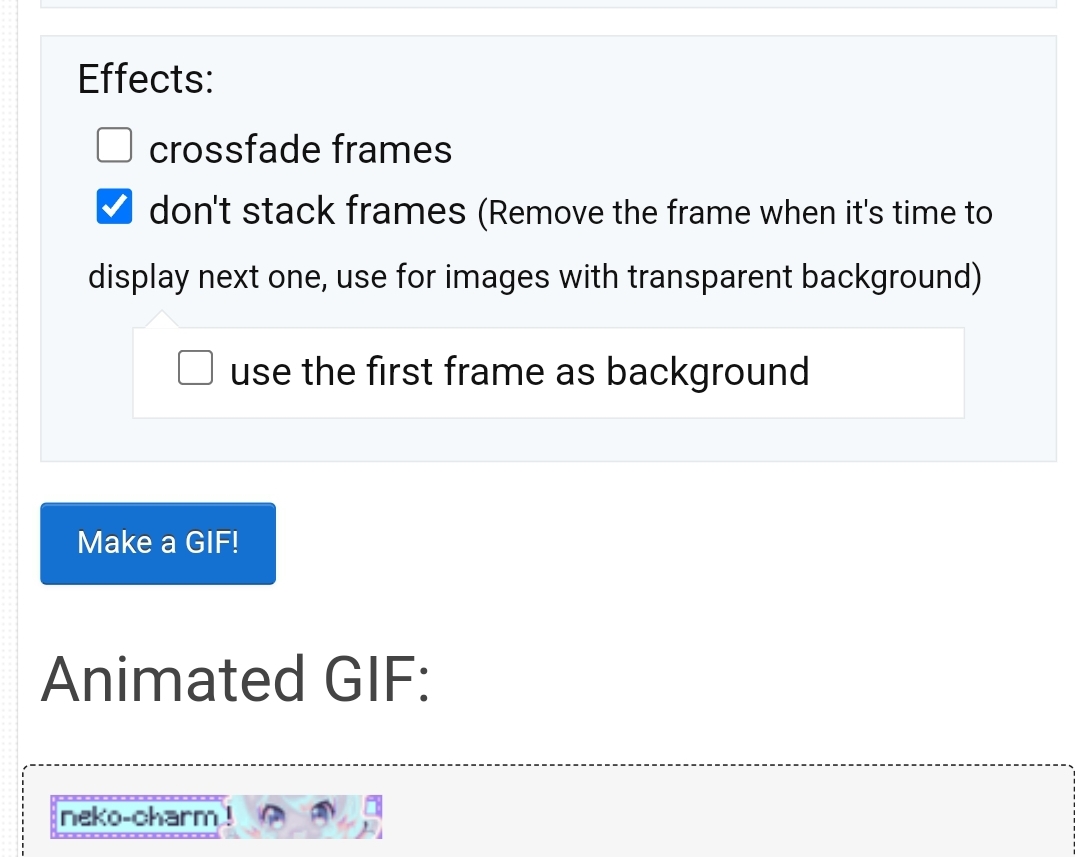
- Click "Don't stack frames" and then click "create gif !" And then download your new blinkie !


FINISHED PRODUCT !